-
WEBサイト制作2024年4月25日
WEBサイト制作の流れと全体像!企画から公開までの流れ7つを解説!


WEBサイト制作はどのような流れで進むのかと悩んでいませんか?
WEBサイト制作は部分ごとに請け負っている会社もありますし、専門的な部分も多いため分かりづらいですよね。
WEBサイト制作は、外注する場合と自作する場合で少し流れが変わります。
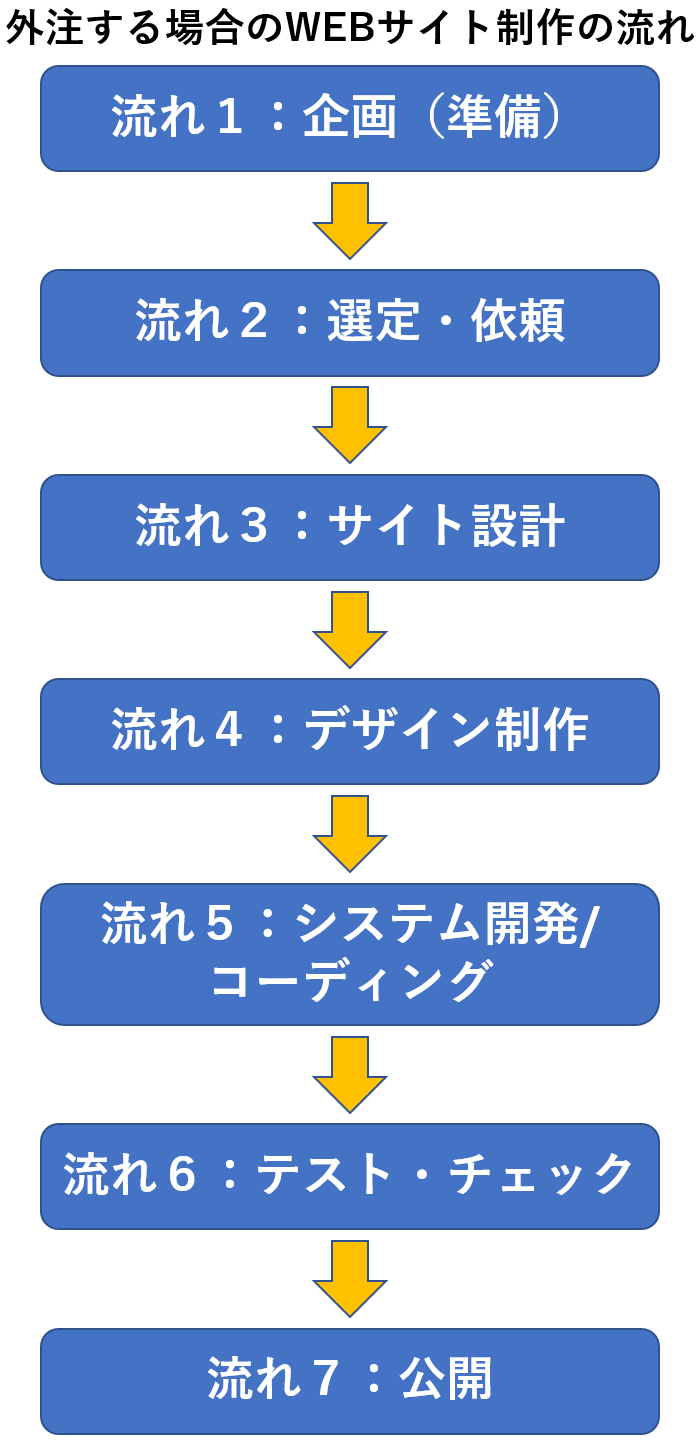
外注する場合の流れは、以下のとおりです。
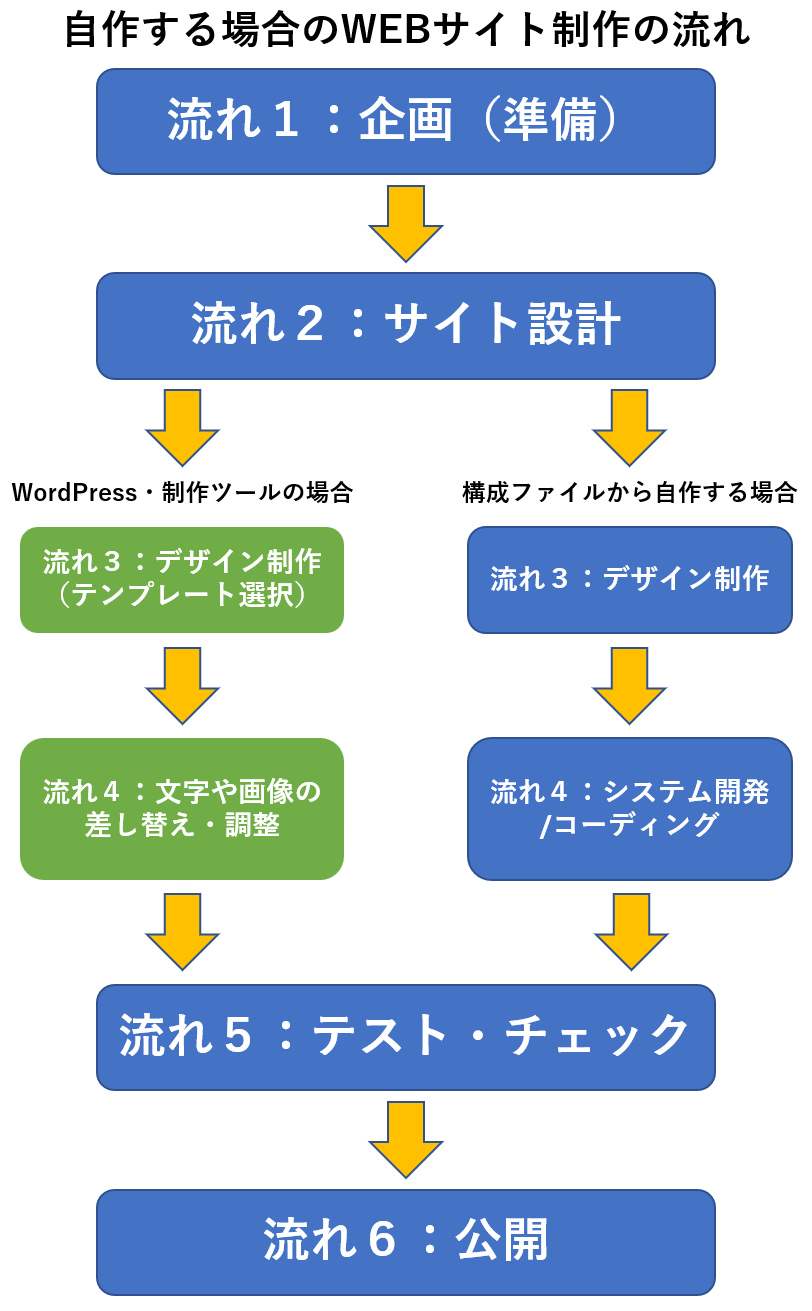
自作する場合は、制作会社の選定・依頼という部分が制作方法の選定に置き換わり、デザイン制作、システム開発の部分を選定した方法で行っていくことになります。
このように多くの工程があり、WEBサイト制作を効率的に進めるためには、外注する場合でも「流れの全体像」を把握しておくことが重要になります。
WEBサイト制作の流れを知っておくことで、制作会社に依頼した後にスムーズに進められるためです。
実は、会社での企画段階で決めておくべきことを決めていなかったために、制作会社とのやり取りが増え、制作期間が長くなってしまうということもあるのです。
この記事をとおして、WEBサイト制作の流れについて知っていただければ幸いです。
今回は、WEBサイト制作の流れを、外注する場合と自作する場合に分けて解説していきます。
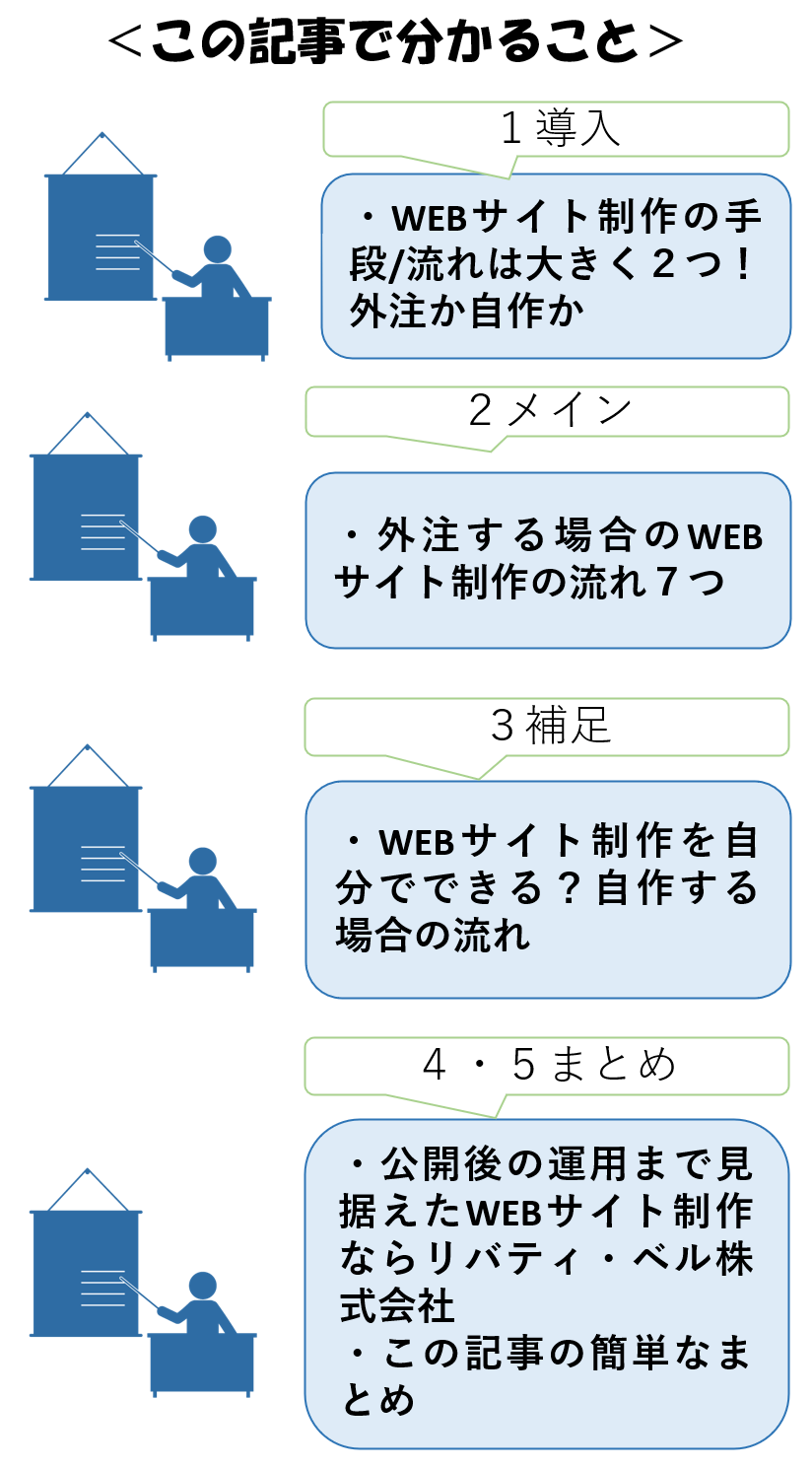
具体的には、以下の流れで解説していきます。

この記事を読めば、WEBサイト制作の流れについて、よく分かるはずです。
目次
1章 WEBサイト制作の手段/流れは大きく2つ! 外注か自作か
WEBサイト制作の手段は大きく分けて2つあり、それによって流れも変わってきます。
具体的には、以下のような手段があります。
自作する場合の方法はさらに細分化することができ、制作ツールやWordPressなどを用いる方法や、サイト構成ファイルから自作する方法があります。
とはいえ、自作する場合でも作る段階で方法が変わるだけで、進める流れ自体は変わりません。
その中でも、会社のホームページなどを作ろうとしている場合は、作業の手間、専門知識がないことによる制限や影響などの観点から、外注することをおすすめします。
もちろん、外注は費用がかかるため、コストを削減しなければいけない場合などは、自作という手段を取らざるを得ないこともあるでしょう。
しかし、本格的にホームページとして運用することを検討している場合は、WEBサイト制作に関する知識がない方による自作はあまりおすすめできない点に注意が必要です。
2章 外注する場合のWEBサイト制作の流れ7つ
WEBサイト制作は、あらかじめ流れを理解しておくことでスムーズに進めることができるようになります。
外注する場合のWEBサイト制作の流れは、以下の7つです。

それでは、流れに沿って順番に解説していきます。
2-1 流れ1:企画(準備)
外注する場合のWEBサイト制作の流れの1つ目は、企画(準備)です。
外注先を探す前に、会社内で決めておくべきことがあります。
具体的には、以下の3つです。
項目ごとに解説していきます。
2-1-1 目的設定
企画段階で決めておかなければいけないことの1つ目は、目的です。
WEBサイト制作では、目的によって作るべきWEBサイトの形態が変わります。
例えば、以下のような形です。
このように、目的それぞれに適した形態のWEBサイトがあるのです。
そのため、そもそもの目的が曖昧だと、制作会社としても適したWEBサイトの提案が困難となり、制作しても望むような成果をあげることが難しくなってしまいます。
そうならないために、「なぜWEBサイトを作ろうと思っているのか」、「どういった方向性のサイトを作りたいのか」を明確にし、制作会社にしっかりと伝えられるようにしましょう。
この点をあらかじめ定めておくと、WEBサイト制作会社もスムーズに制作を進められるようになります。
WEBサイトの種類については、以下の記事で詳しく解説しています。
2-1-2 ターゲット
企画段階で決めておかなければいけないことの2つ目は、ターゲットです。
ターゲットを定め、自社がホームページをとおしてアプローチする対象を明確にしておきましょう。
ターゲットを定めれば、訴えかけるべき対象を社内で共有でき、制作会社にも共有できるようになります。
そうすることで、WEBサイト自体はもちろん、構成するコンテンツにも統一感を持たせることができるようになり、ブレることが少なくなります。
可能ならば、ターゲット層だけでなく、ペルソナというさらに詳細な設定を付け加えた人物像を定めておくといいでしょう。
例えば、30代男性がターゲット層だった場合、そこに年収、住んでいる地域、既婚か否か、価値観、悩みなどの情報を付加していきます。
より詳細にターゲット像が定まれば、統一感以外にも必要な機能やコンテンツの洗い出しに役立つためです。
2-1-3 予算
企画段階で決めておかなければいけないことの3つ目は、予算です。
WEBサイト制作にいくら位程度使えるのかという大まかな予算を算出しておきましょう。
WEBサイト制作を外注する場合、必要になる費用の目安には、大きな幅があります。
これは、WEBサイト制作は工数が増えるほど費用が大きくなるため、凝った機能やデザインはもちろん、ページ数の増加がそのまま費用の増大につながるためです。
そのため、制作会社に見積もりを出してもらう際にも、ある程度の予算を伝えられると、その予算に応じた提案をしてもらいやすくなり、双方にとってプラスになるのです。
WEBサイト制作の費用に関しては、以下の記事で解説しています。
2-2 流れ2:選定・依頼
外注する場合のWEBサイト制作の流れの2つ目は、選定・依頼です。
ある程度の企画が定まったら、外注するWEBサイト制作会社を選んでいくことになります。
選定・依頼は、以下の3つを行っていくことになります。
それでは、順番に解説していきます。
2-2-1 制作会社の選定・お問い合わせ
選定・依頼で行っていくことの1つ目は、制作会社の選定・お問い合わせです。
まずはいくつかの制作会社をピックアップしましょう。
しかし、いきなり多くの制作会社から一つに絞るのは難しいので、複数の制作会社から見積もりをもらって比較検討するのが一般的です。
見積もりをもらう制作会社をピックアップするポイントとしては、「専門性」を重視することが大切になります。
大手企業のWEBサイトの制作実績があるかという点よりも、注目するべきは「自分の会社の業界に精通しているか」や「中小企業のWEBサイト制作に精通しているか」といった点です。
一見、大手企業のサイト制作実績がある制作会社の方が信頼性が高く見えるかもしれませんが、大手企業と中小企業ではキャッチコピーの作り方や訴求方法が全く異なります。
また、専門的な業界の会社や事務所の場合、適当に選んでしまうと、その業界特有の事情などを一切考慮してもらえない可能性もあります。
そのため、ピックアップする制作会社は、「専門性」を重視して選ぶことが大切なのです。
2-2-2 ヒアリング
選定・依頼で行っていくことの2つ目は、ヒアリングです。
制作会社に提案と見積もりをしてもらう過程で、担当者からのヒアリングが行われます。
ヒアリングの方法は、WEBミーティングであったり、実際に会社を訪れる形式だったりと様々です。
このヒアリングの際に、企画段階で定めていたことや自分たちの要望を、しっかりと伝えるように意識しましょう。
また、実際にコミュニケーションを取れる機会を生かして、話しやすさやコミュニケーションの相性もチェックしておきましょう。
制作会社の担当者とは、チェックや修正、その他の連絡も含めて、数多くのやり取りをしていくことになるため、コミュニケーションの相性も重要なポイントとなります。
2-2-3 企画提案・見積もり
選定・依頼で行っていくことの3つ目は、企画提案・見積もりです。
ヒアリングが終われば提案と見積もりがもらえますので、ピックアップした制作会社からもらった見積もりを比較し、自社にマッチする制作会社と契約するようにしましょう。
どの会社も納得できなければ、制作会社の選定からやり直して、自社にマッチする制作会社を探していくことになります。
2-3 流れ3:サイト設計
外注する場合のWEBサイト制作の流れの3つ目は、サイト設計です。
サイト設計は、以下の4つを行っていくことになります。
それでは、順番に解説していきます。
2-3-1 リサーチ・分析
サイト設計で行っていくことの1つ目は、リサーチ・分析です。
企画段階で定めていた目的やターゲットの行動パターンを意識しながら、同業他社や競合のサイトのリサーチを行います。
そのリサーチを踏まえて、以下の点を考えて戦略を立てていくことになります。
2-3-2 サイトコンセプトの決定
サイト設計で行っていくことの2つ目は、サイトコンセプトの決定です。
サイトコンセプトとは、その言葉のとおりWEBサイトのコンセプトのことです。
そのサイトが「誰にどのような価値を提供するのか」「伝えたいメッセージは何なのか」を明確に言語化していくことになります。
サイトコンセプトは、サイト構築やデザインといったような、WEBサイト制作全般における基本指針となるため、非常に重要な役割を担います。
サイトコンセプトの設定方法はいくつかありますが、20文字程度を目安としたキャッチコピーが分かりやすいです。
ここまでで設定してきた目的やターゲットとリサーチ・分析結果を踏まえて、サイトコンセプトを決めていきましょう。
2-3-3 要件定義
サイト設計で行っていくことの3つ目は、要件定義です。
要件定義は、制作会社と共通の認識を持つために非常に重要になります。
要件定義書というWEBサイトの計画書として、ここまで決めてきたWEBサイトの概要や制作上の課題をまとめて資料にしていきます。
まとめる内容としては、以下のようなものがあります。
2-3-4 サイト設計・サイトマップ制作
サイト設計で行っていくことの4つ目は、サイト設計・サイトマップ制作です。
この項目から先は基本的には外注先が行い、依頼主側はすり合わせと確認・修正を繰り返していくことになります。
サイト設計は、サイトを構成するページなどを考え、階層やサイト全体の構造を決めていくことになります。
使いやすさや分かりやすさ、操作性、視認性などに注意を払いながら、サイトコンセプトやターゲットの行動パターンを考慮して、設計を進めていきましょう。
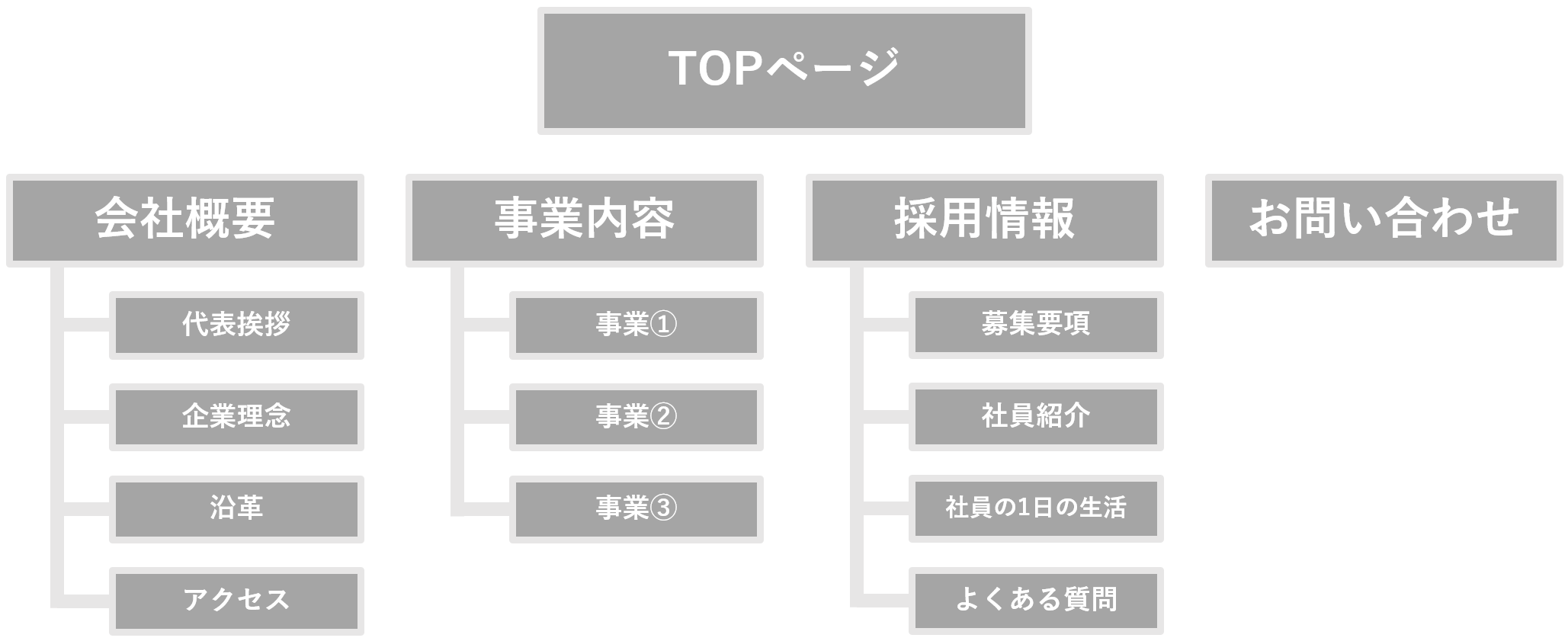
設計が済んだら、それをサイトマップというWEBサイトの設計図に落とし込み、可視化をしていきます。
サイトマップの例としては、以下のようなものです。

PowerPointやExcelなど、自分が使いやすいツールで作成していくことになります。
必要とする情報やページにストレスなくたどり着けるかなど、サイト内の導線については特に注意を払っていきましょう。
また、サイトマップ制作時に、各ページの役割を明確にし、不要なページの消去や他ページとの統合といったことも行い、無駄がないように調整していきます。
2-4 流れ4:デザイン制作
外注する場合のWEBサイト制作の流れの4つ目は、デザイン制作です。
デザイン制作では、以下の4つを行っていくことになります。
それでは、順番に解説していきます。
2-4-1 画像素材の提供
デザイン制作で行っていくことの1つ目は、画像素材の提供です。
WEBサイトでは、多くの写真や画像、動画素材などが必要になります。
具体的には、以下のようなものがあります。
必要な写真や画像素材がない場合は、これを機に撮影や制作を行っていくことになります。
制作会社によってはロゴマークの制作や写真撮影も請け負ってくれる場合があります。
しかし、制作会社への素材の準備の依頼は、その分の工数が増えるため、基本的に有料である点に注意するようにしましょう。
2-4-2 デザインコンセプト決定
デザイン制作で行っていくことの2つ目は、デザインコンセプト決定です。
WEBサイトのデザインコンセプトとは、WEBサイト全体のデザインの方向性のことです。
サイトコンセプトやターゲット・ペルソナを考慮しながら、以下のような項目を決めていくことになります。
これらをあらかじめ定めておくことは、複数人のチームでデザインを制作している場合に非常に重要になります。
例えば、赤をメインカラーにするとざっくりと決めていたとしても、深紅や赤紫、赤銅色、赤橙など、色合いも多種多様であり、色味の違いなども含めれば100種類以上あります。
複数人でデザインした際にこれらの統一ができていないと統一感のないデザインになってしまうのです。
2-4-3 ワイヤーフレーム制作
デザイン制作で行っていくことの3つ目は、ワイヤーフレーム制作です。
ワイヤーフレームとは、線と枠で構成されたWEBサイトの簡単な構成図のことです。
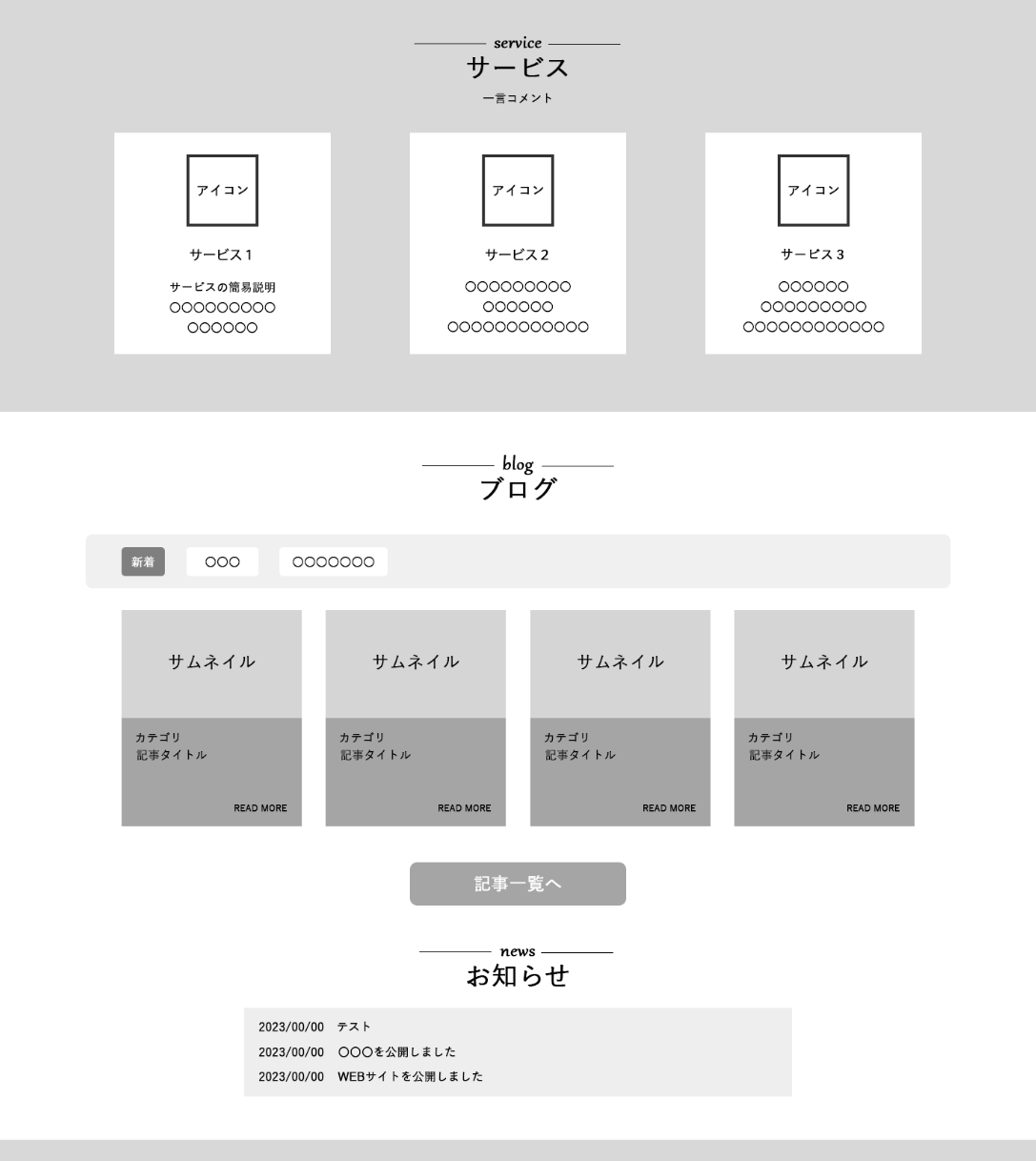
例えば、当サイトのトップページのワイヤーフレームを一部切り取ると、以下のような形になっています。

ワイヤーフレームを作成することによって、ページを構成する要素やボタンの位置、コンテンツのボリュームなどを把握できるようになります。
特にボタン配置などは、閲覧者の詳細ページへの移動やお問い合わせという行動に直結する重要な要素であるため、ワイヤーフレームの段階から意識していく必要があります。
2-4-4 コンテンツ・デザイン制作
デザイン制作で行っていくことの4つ目は、コンテンツ・デザイン制作です。
ワイヤーフレームが完成したら、それを参考にしながらコンテンツとデザインの制作を進めていくことになります。
コンテンツとは、WEBサイトに掲載する、以下の項目などを指します。
キャッチコピーや見出し、本文の原稿などは、制作会社で制作してもらえる場合もありますが、基本的には有料です。
費用を節約したい場合は、コンテンツは自分で制作する必要がある点に注意しましょう。
また、文章のコンテンツを制作する場合は、文体や表記などをどうするかを決めておくことで、統一感を保つことができます。
そして、コンテンツが出来たら、順次トップページ全体のデザイン、下層ページのデザインと進んでいきます。
随時依頼者側での確認が必要になる部分なので、制作会社と密にコミュニケーションを取りながら進めていく必要があります。
2-5 流れ5:システム開発/コーディング
外注する場合のWEBサイト制作の流れの5つ目は、システム開発/コーディングです。
デザインが出来たら、システム開発に入ります。
ここでは、以下の2つの工程に分かれています。
フロントエンド開発は、デザイン通りの見た目をWEBブラウザ上で表示するための工程です。
HTMLやCSSを用いてブラウザ上で見ることができるように視覚化し、JavaScriptなどを用いて、アニメーションや機能を追加していきます。
どんな端末、ブラウザでも最適な表示ができるように配慮して進めていく必要があります。
バックエンド開発は、WordPressなどの構築やサーバーの設定などを行い、外部からWEBサイトを見えるようにしていく工程です。
訪問者の目には見えない調整が大半になりますが、WordPressなどを導入することで、あらかじめ定めていた部分に関しては簡単に更新が可能になるため、重要な部分になります。
2―6 流れ6:テスト・チェック
外注する場合のWEBサイト制作の流れの6つ目は、テスト・チェックです。
システム開発まで終わったら、サイトを公開する前に必ずテスト・チェックを行うようにしましょう。
外注している場合は、当然制作会社も確認を行っていますが、見落としがある可能性はゼロではありません。
そのため、制作会社が確認しているから大丈夫だろうと考えるのではなく、自身でもしっかり確認するようにしましょう。
具体的には、以下のような項目を確認していくことになります。
このように、動作検証に加えて、各ブラウザでの表示チェックなども行っていくことになります。
各端末での動作確認に関しては、実機がない場合各ブラウザから確認することもできます。
具体的な方法は、以下の記事で解説しています。
2-7 流れ7:公開
外注する場合のWEBサイト制作の流れの7つ目は、公開です。
テスト・チェックで問題なければ、WEBサイトを公開することになります。
WordPressなどで「検索エンジンがサイトをインデックスしないようにする」というような設定がされている場合は、それを外しましょう。
その後、Googleなどの検索エンジンに公開を登録するように働きかけていきます。
基本的にはクローラーと呼ばれる検索エンジンへの登録をするプログラムが自動で巡回していますが、待つだけでは検索に表示されるようになるまで非常に時間がかかります。
そのため、Google Search Consoleなどのシステムを使い、サイトマップや検索エンジンに登録したいURLを手動で登録してしまう方法がおすすめです。
また、SNSやブログなどのオウンドメディアを既に持っている場合、そちらでWEBサイトを公開したことを積極的に告知するようにしていきましょう。
3章 WEBサイト制作を自分でできる?自作する場合の流れ
外注に比べてリスクはあるものの、WEBサイトは、専門知識がなくても自作すること自体はできます。
自作の方法やメリット・デメリットは、以下の記事で詳しく解説しています。
ここまで外注する場合の流れを解説してきましたが、基本的な流れは自作する場合でも変わりません。
以下のような流れになっています。

このように、自作する場合は、デザイン制作・システム開発の部分を、選んだ方法で行っていく形となります。
WordPressなどや制作ツールを使う場合、テンプレートを選択し、そのテンプレートに合わせて画像や文字を配置し、色合いや位置を調整していくことになります。
構成ファイルから制作する場合は、外注する場合に発生する作業を全て自社で行うことになります。
基本的に自身で調べながらWEBサイトを作り、問題が発生したら自身で対応方法を調べて対応する必要がある点に注意が必要です。
そのため、それらに不安がある方は、自社制作をするのではなく、外注することを強くおすすめします。
4章 公開後の運用まで見据えたWEBサイト制作ならリバティ・ベル株式会社
リバティ・ベル株式会社では、WordPressを利用した自社運用しやすいホームページ制作に力を入れています。
WordPressを導入したWEBサイトは、あらかじめ定められたコンテンツ以外は基本的に更新できない場合が多いのが実情です。
リバティ・ベル株式会社では、プラグインを利用して、可能な限り管理画面から文字や画像の編集をできるようにする調整にも対応しています。
是非、自社で運用しやすいホームページを制作させていただければ幸いです。
まずはオンライン(ZOOM)にて簡単にご要望をお伺いさせていただき、適切なサービスをご提案させていただきます。
また、その後のご要望により変動する可能性はありますが、お問い合わせからのお見積もりも無料で承ります。
お気軽にお問合せください。
料金表については、以下のページから確認いただくことができます。
WEBサイト制作料金表|リバティ・ベル株式会社5章 まとめ
今回は、WEBサイト制作の流れを、外注する場合と自作する場合に分けて解説しました。
この記事の要点を簡単にまとめると、以下のとおりです。
この記事が、WEBサイト制作はどのような流れで進むのかと悩んでいる方の助けになれば幸いです。
以下の記事も参考になるはずですので、読んでみてください。