-
WEBサイト制作2024年3月28日
レスポンシブWEBデザインとは?スマホ対応のメリット3つと制作費用

 レスポンシブWEBデザインを導入した方がいいのかと悩んでいませんか?
レスポンシブWEBデザインを導入した方がいいのかと悩んでいませんか?制作会社にWEBサイト制作を依頼していると、その分の費用が必要になるため、悩んでしまいますよね。
結論から言うと、レスポンシブWEBデザインを導入することは、非常に重要です。
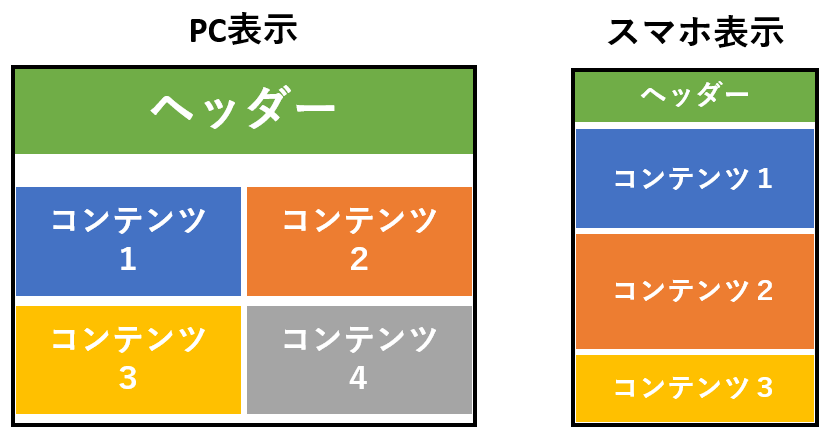
レスポンシブWEBデザインとは、WEBサイトをどんなデバイスで見ても使いやすいレイアウトに切り替えるデザインのことです。
昨今ではスマートフォンがインターネット利用の最も代表的なデバイスとなっているため、デメリットもあるものの、レスポンシブWEBデザインの導入はほぼ必須と言えます。
レスポンシブWEBデザインを導入することによるメリットとデメリットは、具体的には以下のとおりです。
とはいえ、レスポンシブWEBデザインは、導入しようとするとWordPressの既存のテーマでレスポンシブデザインのものを使うか、WEBサイト制作の知識が必須となってしまいます。
そのため、費用はかかるものの、制作時であればあらかじめレスポンシブWEBデザインのものを、持っているホームページなどが対応してなければ、レスポンシブWEBデザイン化を、制作会社に依頼してしまう方法が確実です。
費用を抑えることばかりを考えて、サイトが見づらくなってしまったということにならないためにも、費用や予算とメリットを考慮し、レスポンシブWEBデザインの導入を検討しましょう。
実は、レスポンシブWEBデザインを導入していなかったがために、スマートフォンでの画面の表示がPCと同じになってしまい、見づらさからWEBサイト自体から離脱されてしまうということもあるのです。
この記事をとおして、レスポンシブWEBデザインのメリットとデメリットやポイントについて知っていただければ幸いです。
今回は、レスポンシブWEBデザインとは何かを説明したうえで、メリットとデメリット、必要になる費用・相場、制作のポイントについて解説していきます。
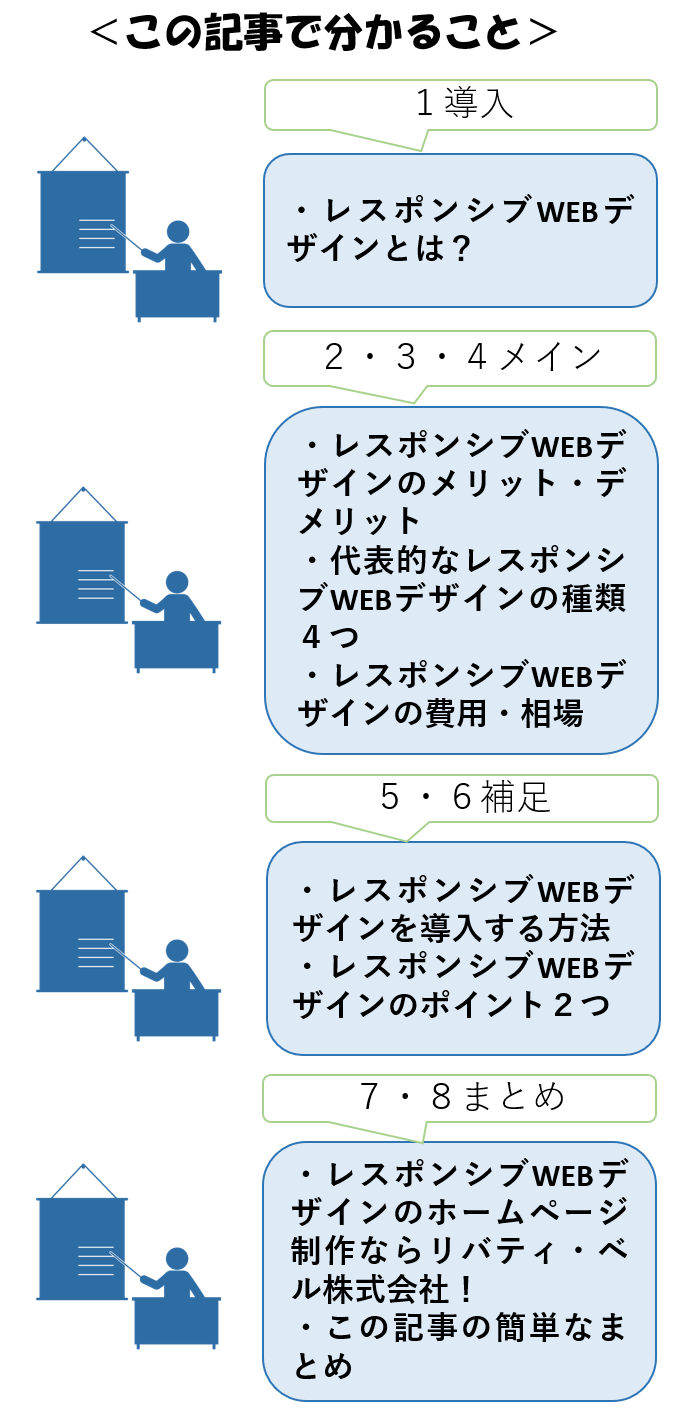
具体的には、以下の流れで解説していきます。

この記事を読めば、レスポンシブWEBデザインを導入した方がいいのかがよく分かるはずです。
目次
1章 レスポンシブWEBデザインとは?
レスポンシブWEBデザインとは、WEBサイトをどんなデバイスで見ても使いやすいレイアウトに切り替えるデザインのことです。
分かりやすく言うと、スマートフォンで見ても、パソコンで見ても、それぞれが見やすい最適なレイアウトで表示されるデザインということです。
単にレスポンシブデザインということもあります。
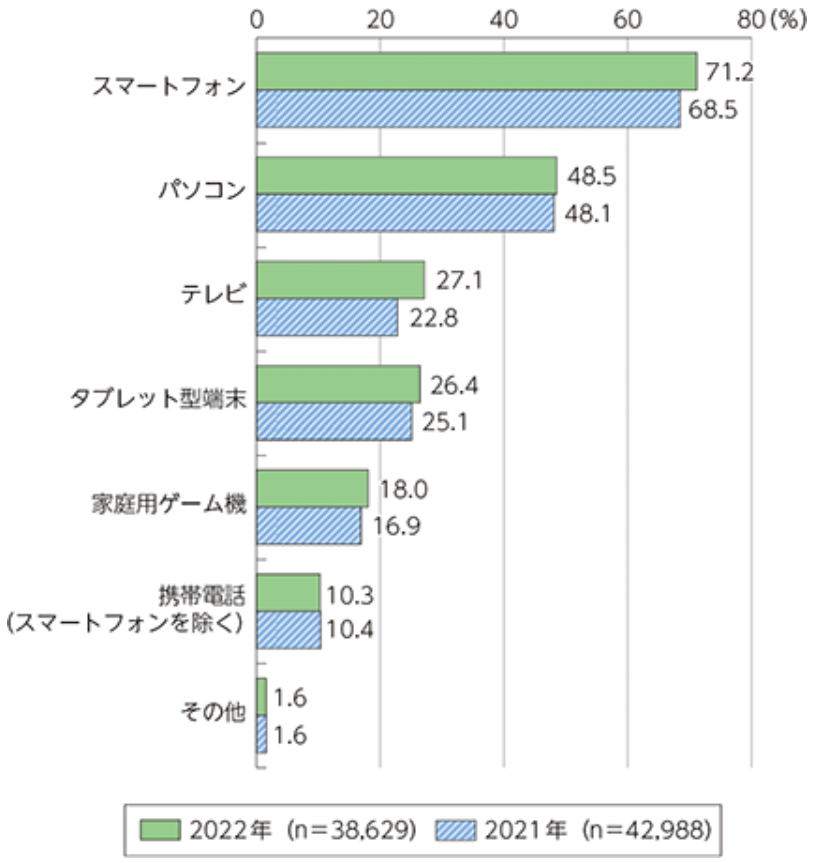
昨今では、インターネット利用者全体のうち、71.2%がスマートフォンを使っています。
インターネット利用の際に使用する端末の種類(複数回答可)
 (データ出典元:総務省|令和5年版 情報通信白書|データ集)
(データ出典元:総務省|令和5年版 情報通信白書|データ集)同じ調査でパソコンは使っているのは48.5%という結果が出ており、インターネットを使う際のデバイスの主流は、スマートフォンになっているということが分かります。
ホームページなどを見る際も、当然スマートフォンを使用する方が最も多くなるのです。
そのため、レスポンシブWEBデザインのサイトにすることで、どんなデバイスでも、最適な表示で見ることができるようにすることは、非常に重要なこととなっています。
2章 レスポンシブWEBデザインのメリット・デメリット
レスポンシブWEBデザインは、導入することによってメリット・デメリットがあります。
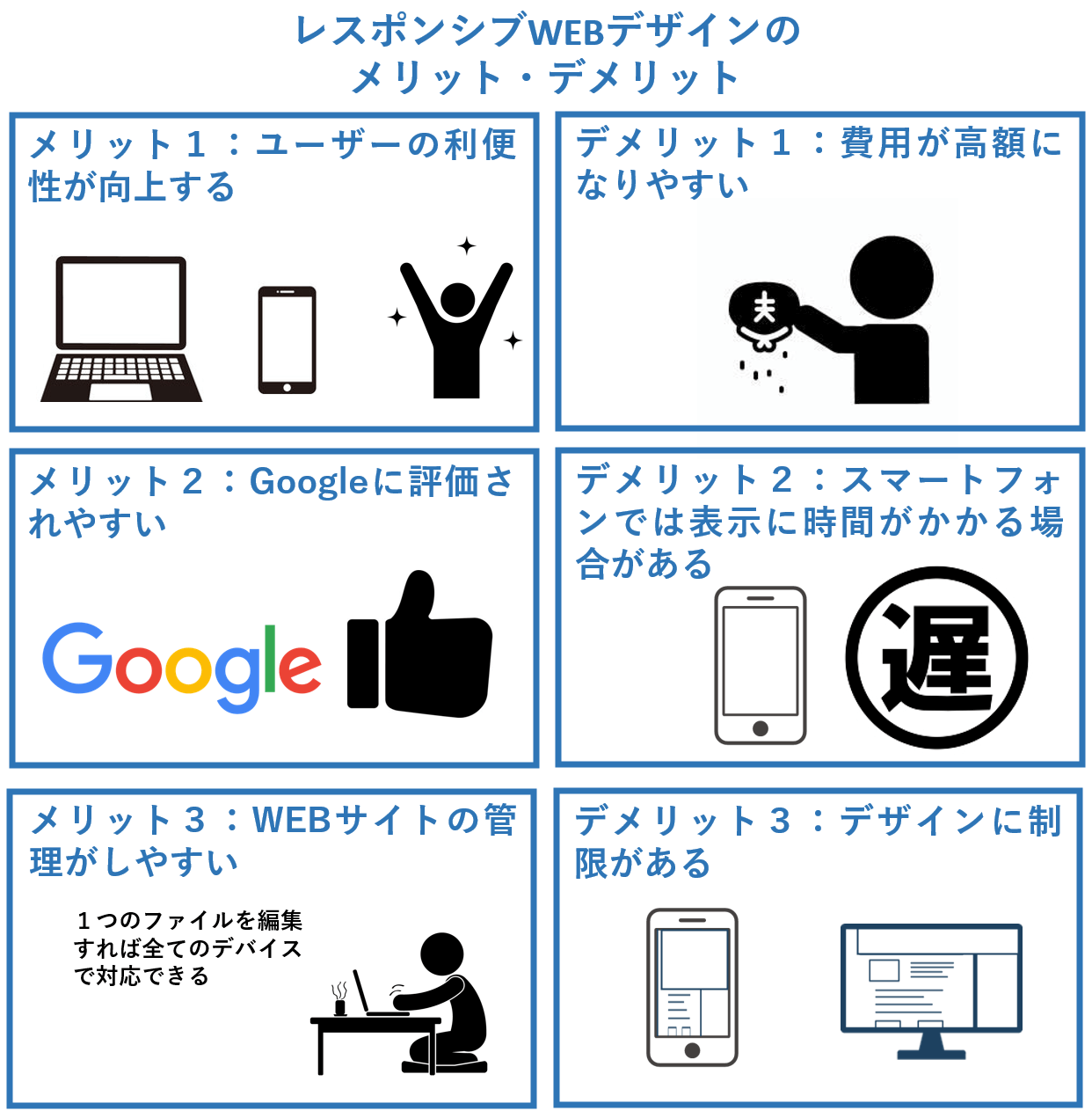
具体的には、以下の6つです。

それでは、順番に解説していきます。
2-1 メリット1:ユーザーの利便性が向上する
レスポンシブWEBデザインのメリットの1つ目は、ユーザーの利便性が向上することです。
レスポンシブWEBデザインのサイトを作っていないと、スマートフォンなどでサイトを見たい際に問題が生じます。
例えば、パソコン用の見た目のままで、文字が非常に小さくて読めなかったり、画像が大きすぎて切れてしまったりといったことが起きてしまいます。
こうなると、見づらいWEBサイトをなんとか見ようとする方は少ないため、煩わしさから離脱してしまうリスクが生じます。
他方で、レスポンシブWEBデザインを導入していれば、どのデバイスでWEBサイトを見ていても見やすいレイアウトで表示できるようになります。
ユーザーがストレスなく見ることができる環境を構築できるため、ホームページ内のコンテンツはもちろん、自社のサービスなどの魅力を伝えやすくなるのです。
2-2 メリット2:Googleに評価されやすい
レスポンシブWEBデザインのメリットの2つ目は、Googleに評価されやすいことです。
Googleの評価は、検索結果に大きな影響を及ぼします。
具体的には、以下の2点からGoogleに評価されやすい傾向にあります。
レスポンシブWEBデザインを使わずにスマートフォン対応をする場合、パソコン版とスマートフォン版、それぞれ別のURLを準備する必要があります。
この方法をしてしまうと、パソコン版とスマートフォン版が全く同じ内容であるため、重複コンテンツが発生してGoogleに正確に評価してもらうことができないのです。
また、Googleはモバイルフレンドリーを推奨しており、どのデバイスからでも見やすく、ユーザーの利便性を確保できるWEBサイトが重要であるという考えを持っています。
実際にGoogleは、モバイルフレンドリーなWEBサイトをモバイル版の検索結果の上位に表示すると明言しています。
レスポンシブWEBデザインはモバイルフレンドリーなページとして評価されるため、SEO対策の観点からも重要であると言えるのです。
2-3 メリット3:WEBサイトの管理がしやすい
レスポンシブWEBデザインのメリットの3つ目は、WEBサイトの管理がしやすいことです。
レスポンシブWEBデザインは、他のスマートフォン対応と比べて、長期的なコンテンツの管理・運営がしやすくなっています。
レスポンシブWEBデザイン以外のスマートフォン対応は、デバイスに適したそれぞれのURLにリダイレクト(自動で遷移)することで対応する方法があります。
しかし、パソコン版とスマートフォン版、タブレット版を別のURLで運営していた場合、コンテンツの追加・修正・更新は、URLの数分のファイルの更新作業が必要になります。
更新作業の手間が、URLの数分多くなるのです。
他方で、レスポンシブWEBデザインであれば、同じURLで、1つのサイト構成ファイルを更新すれば済むことになります。
そのため、長期的なWEBサイトの運営を見据えた場合、負担が少なく、更新などの管理がしやすいというメリットが挙げられます。
2-4 デメリット1:費用が高額になりやすい
レスポンシブWEBデザインのデメリットの1つ目は、費用が高額になりやすいことです。
どんなデバイスにも対応できるWEBサイトを構築するには、慎重な構築と調整が必要になるため、制作に時間がかかります。
スマートフォンなどそれぞれで表示するデザインも必要になりますし、作成するサイトの構成ファイル自体も複雑になり、作業量が多くなってしまうためです。
レスポンシブWEBデザインでの制作は、ある程度の専門知識や技術が必要になるため、それらが不十分な場合、デバイスによっては表示が崩れる場合もあります。
これらの影響で工数が大幅に増えることになるため、制作会社に依頼している場合、どうしても費用が高額になりやすいのです。
2-5 デメリット2:スマートフォンでは表示に時間がかかる場合がある
レスポンシブWEBデザインのデメリットの2つ目は、スマートフォンでは表示に時間がかかる場合があることです。
レスポンシブWEBデザインの場合、スマートフォンで見ていても、スマートフォンでは表示しない画像も読み込んでいます。
例えば、パソコンで見ている場合に表示する大きい画像を、スマートフォンで見ている場合に非表示にするようにしていたとしましょう。
この場合、見た目上は表示されていませんが、表示していなくても読み込んでいる状態になっているのです。
そのため、パソコン用の大きな画像などの表示しないデータも読み込むことになるため、表示完了まで時間がかかってしまう場合があるのです。
あまりにも表示に時間がかかる場合、ユーザーの離脱率を高めてしまう可能性があるため、注意する必要があります。
2-6 デメリット3:デザインに制限がある
レスポンシブWEBデザインのデメリットの3つ目は、デザインに制限があることです。
レスポンシブWEBデザインは、表示する内容を記載したファイルは共通になるため、大きくデザインを変えるということはできません。
画面幅などによって位置を多少動かしたり、一部内容を非表示にしたりといったことはできますが、大幅に順番を入れ替えるなどといったことはできないのです。
そのため、パソコンとスマートフォンで見せ方を大きく変えることができない点には注意が必要です。
3章 代表的なレスポンシブWEBデザインの種類4つ
レスポンシブWEBデザインには、いくつかの種類があります。
具体的には、以下の4つです。
それでは、順番に解説していきます。
3-1 種類1:レスポンシブレイアウト
レスポンシブWEBデザインの種類の1つ目は、レスポンシブレイアウトです。
ソリッドレイアウトと呼ぶこともあります。
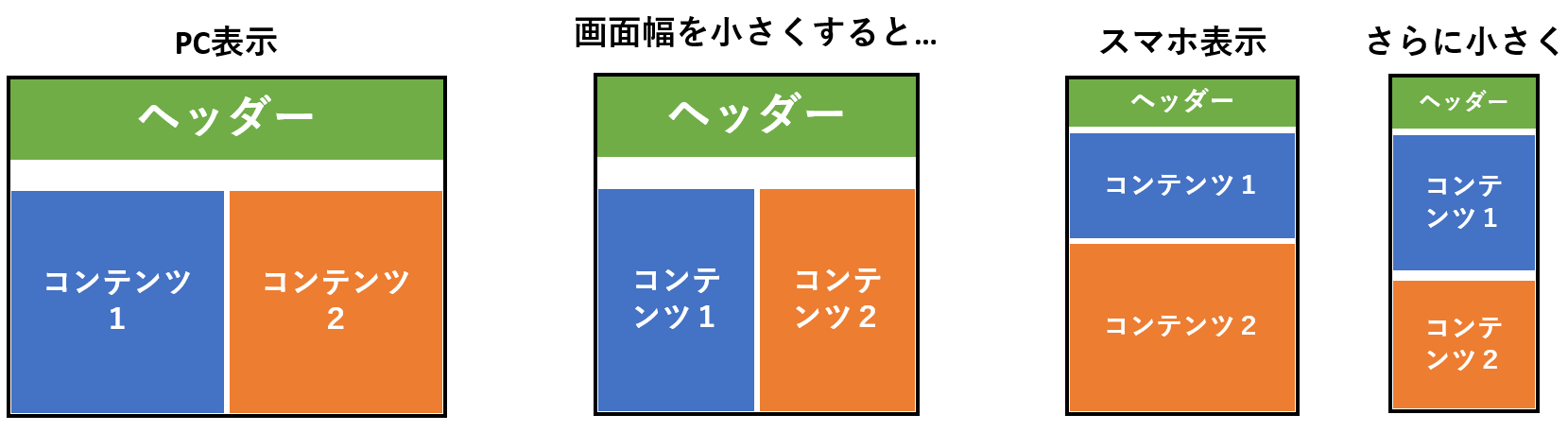
この方法は、ブレイクポイントと呼ばれる表示が切り替わる画面幅を境に、レイアウトが切り替わる方法です。

例えば、画面幅500pxを境に、それ以下の場合はスマートフォン版の見た目に切り替えるといったような形です。
適切なブレイクポイントの指定が出来なければレイアウトが崩れることがありますが、意図したレイアウトで見せやすい方法となっています。
3-2 種類2:リキッドレイアウト
レスポンシブWEBデザインの種類の2つ目は、リキッドレイアウトです。
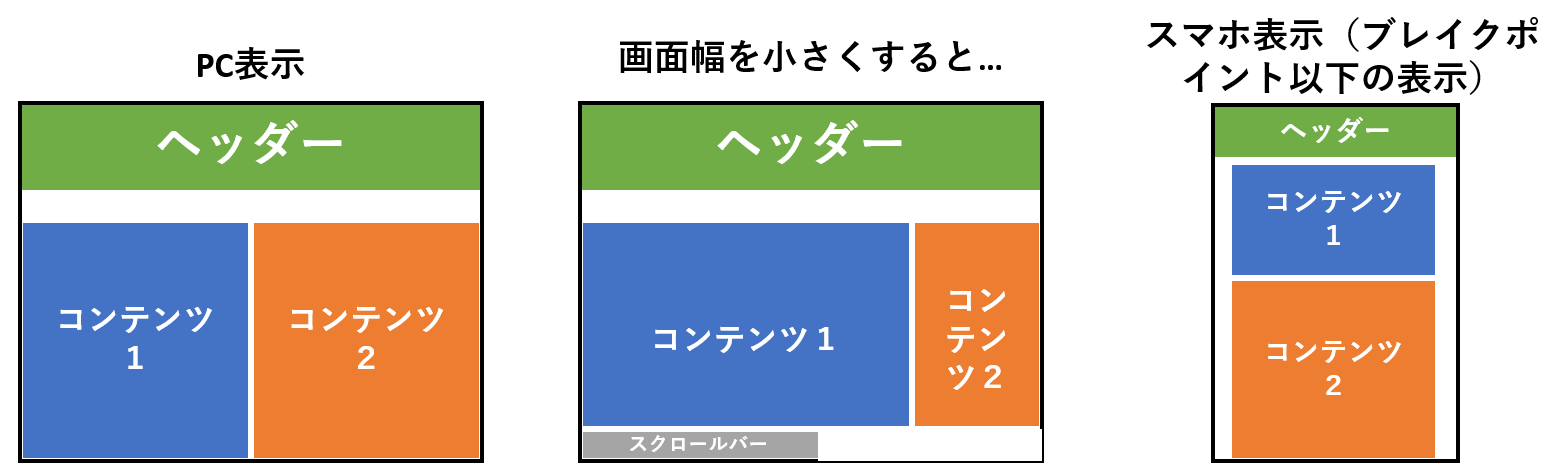
レスポンシブレイアウトとは異なり、ブレイクポイントを指定せず、画面幅に応じて柔軟にレイアウトを変更させる方法です。
内容の幅を大きさで指定するのではなく、画面幅の○○%と指定するため、画面幅に合わせて大きさが変わるデザインです。

画面幅が狭すぎると、文章の改行が多くなって読みにくくなってしまう場合があるなどの欠点はあります。
しかし、どんな画面幅でもそれなりに表示できるため、ある程度の見やすさを担保できます。
ユーザーが見やすく表示できるところが魅力です。
3-3 種類3:フレキシブルレイアウト
レスポンシブWEBデザインの種類の3つ目は、フレキシブルレイアウトです。
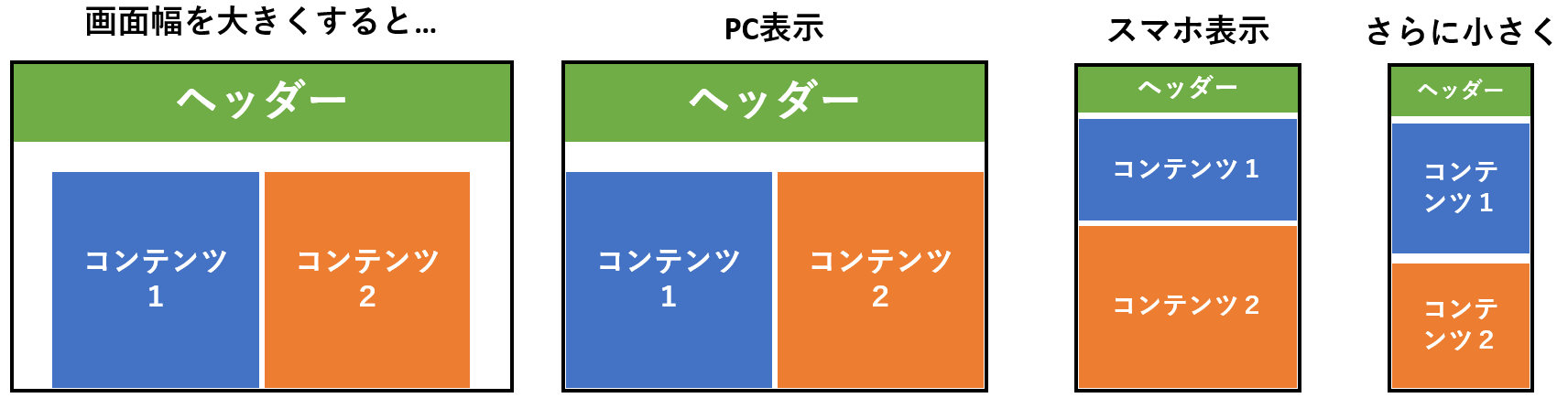
リキッドレイアウトにプラスして、要素の最大幅、最小幅を指定する方法です。
こうすることによって、一定以上の画面幅では際限なく横に広がるのではなく、左右に余白ができるというような見せ方をすることができます。

つまり、リキッドレイアウトにブレイクポイントの考え方を足したような方法となっています。
余白を含めたデザイン性にこだわりたい場合にはおすすめの方法です。
3-4 種類4:グリッドレイアウト
レスポンシブWEBデザインの種類の4つ目は、グリッドレイアウトです。
これは、ボックス型のコンテンツを並べる方法です。

画面幅が変わっても大きくレイアウトを崩さずにカスタマイズしやすい点が特徴となります。
4章 レスポンシブWEBデザインの費用・相場
レスポンシブWEBデザインの費用・相場は、1ページにつき1万~3万5000円程度です。
1ページごとに対応する必要があり、必要な工数も労力もページの内容などに依存するため、基本的に1ページごとの相場となります。
サイト制作と併せて依頼している場合、1ページの制作費用が1.5倍~2倍程度になると考えると分かりやすいと思います。
レスポンシブWEBデザインの種類によって大きく値段が変わることはありませんが、以下のようなケースでは相場以上の費用が掛かる場合もあります。
5章 レスポンシブWEBデザインを導入する方法
レスポンシブWEBデザインを導入する方法は多岐に渡ります。
ここでは、その中のいくつかを解説します。
具体的には、以下のとおりです。

それでは、順番に解説します。
5-1 方法1:制作会社に依頼する
レスポンシブWEBデザインを導入する方法の1つ目は、制作会社に依頼する方法です。
その分の費用はかかりますが、WEBサイト制作のプロが、クライアントの希望通りになるように調整をしてくれます。
WEBサイト制作の知識がない方の場合、これが一番確実な方法となります。
5-2 方法2:WordPressでレスポンシブ対応のテーマを利用する
レスポンシブWEBデザインを導入する方法の2つ目は、WordPressでレスポンシブ対応のテーマを利用する方法です。
WordPressを使用してWEBサイトを作る場合に限りますが、レスポンシブ対応のテーマでWEBサイトを制作するだけで、簡単にレスポンシブWEBデザインを導入できます。
テーマを検索する際に、レスポンシブ対応のテーマかどうかを確認して制作していきましょう。
5-3 方法3:サイトを構成するファイルを編集する(※WEBサイト制作の知識必須)
レスポンシブWEBデザインを導入する方法の3つ目は、サイトを構成するファイルを編集する方法です。
WEBサイト制作の知識があれば、サイトを構成するファイル自体を編集して導入することができます。
ただし、レスポンシブWEBデザインを行う場合、内容が複雑になりやすいことに加えて、表示が崩れることがないかなどの慎重な確認が必要な点に注意が必要です。
6章 レスポンシブWEBデザインのポイント2つ
レスポンシブWEBデザインを導入するうえで、重要なポイントが存在します。
具体的には、以下の2つです。
それでは、順番に解説していきます。
6-1 ポイント1:対応デバイスをよく考える
レスポンシブWEBデザインのポイントの1つ目は、対応デバイスをよく考えることです。
タブレット、スマートフォン、パソコンなど、デバイスの種類は非常に多岐に渡り、その画面幅は千差万別です。
どんな画面幅でもある程度の表示をするリキッドレイアウトなどは問題ないかもしれませんが、ブレイクポイントで切り替えるレスポンシブレイアウトの場合話が変わります。
例えば、ブレイクポイントでの切り替えでスマートフォンとパソコンだけに対応すると、タブレットの表示が見づらかったり、表示が崩れたりする場合があります。
そうならないようにするために最適な表示ができる対応デバイスを増やすと、その分ブレイクポイントが増えることになります。
ブレイクポイントが増えると、制作会社側はその分の工数がかかるため、その数によっては高額な費用が必要になる場合があるのです。
そのため、ブレイクポイントで表示を切り替えようと考えている場合、徒にブレイクポイントを増やすのではなく、対応デバイスを慎重に検討することが重要なのです。
6-2 ポイント2:念入りな動作チェック
レスポンシブWEBデザインのポイントの2つ目は、念入りな動作チェックです。
サイトの構成ファイルの内容が複雑になってしまうレスポンシブWEBデザインは、小さなミスや見落としでレイアウトが崩れてしまう場合が少なくありません。
そのため、そのようなことが起きていないか、念入りな動作チェックが必要となります。
実機でテストをする方法もありますが、最も手軽なのはWEBブラウザで行うチェック方法です。
Google Chromeを例に出して解説していきます。
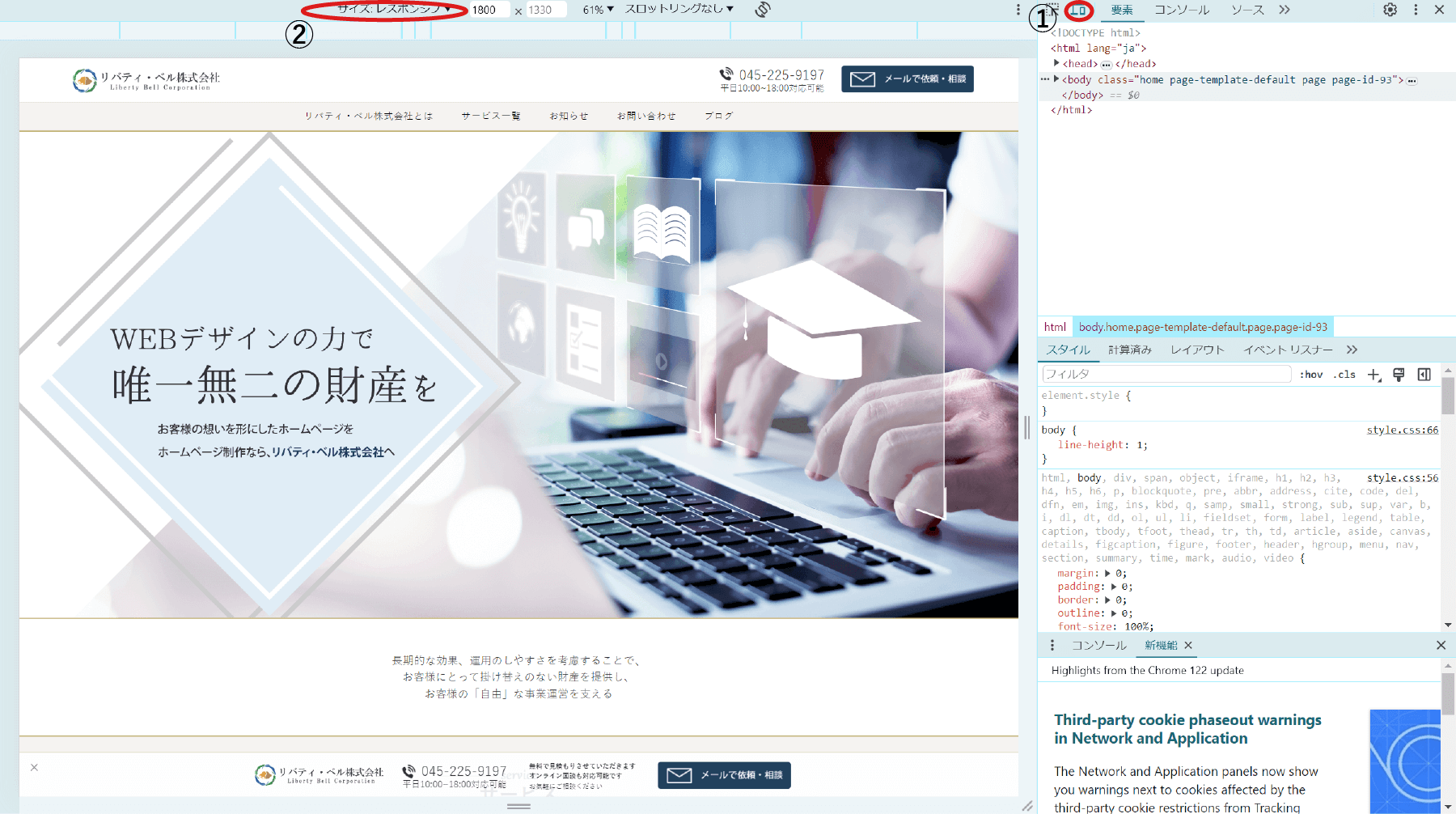
確認したいページで右クリックし、メニュー最下部にある「検証」をクリックすることで、以下画像のような検証ツールを開きます。
※Microsoft Edgeの場合検証ではなく、「開発者ツールで調査する」という表記になります。
その後、検証ツールを以下のように操作します。
Microsoft Edgeでも、ほぼ同じ操作で確認することができます。
これにより、各デバイスがなくても画面幅による表示の確認が可能になります。
制作会社に依頼している場合は制作会社側で表示を確認しているため、基本的には不要となりますが、自分でも確認しておくと確実です。
7章 レスポンシブWEBデザインのホームページ制作ならリバティ・ベル株式会社!
リバティ・ベル株式会社では、レスポンシブWEBデザインに対応したホームページ制作に力を入れています。
レスポンシブWEBデザインは複雑なファイル構成になりやすく、小さなミスや見落としが表示崩れなどにつながってしまいます。
リバティ・ベル株式会社では、お客様のご要望に寄り添った最適な表示にできるように制作を進めるとともに、表示崩れなどのない丁寧な制作を心がけています。
是非、どのようなデバイスでも見やすいホームページを制作させていただければ幸いです。
まずはオンライン(ZOOM)にて簡単にご要望をお伺いさせていただき、適切なサービスをご提案させていただきます。
お気軽にお問合せください。
料金表については、以下のページから確認いただくことができます。
WEBサイト制作料金表|リバティ・ベル株式会社8章 まとめ
今回は、レスポンシブWEBデザインとは何かを説明したうえで、メリットとデメリット、必要になる費用・相場、制作のポイントについて解説しました。
この記事の要点を簡単にまとめると、以下のとおりです。
この記事が、レスポンシブWEBデザインを導入した方がいいのかと悩んでいる方の助けになれば幸いです。
以下の記事も参考になるはずですので読んでみてください。